Vamos a mais um artigo de Photoshop.
Nesse artigo, iremos criar um aparelho de celular estilizado como iphone.
Espero que consigam finalizar com sucesso.
Começe criando um novo documento, de dimensões 640 x 480 px.
E em seguida, preencha o fundo com um gradiente com as seguintes colorações.
Primeiro plano: #4c4d4c
Segundo plano: #252525
Faça como na imagem abaixo:

Agora, crie uma nova camada Shift + Control + N nomeie-a como base, e em seguida acione a ferramenta rounded retangle tool

E com as configurações como mostradas acima, faça um retângulo da cor que desejar.

Agora, vamos preencher esse retângulo com um degradê.
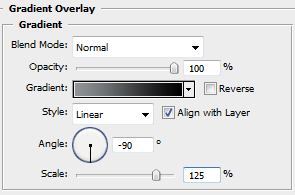
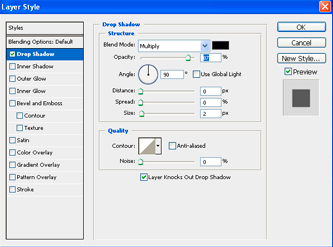
Portanto, clique com o botão direito do mouse sobre a camada do retângulo, e escolha a opção Blending Options (Opções de mesclagem), e na caixa de opções, escolha o efeito Gradient overlay(Sobreposição de degradê)
Escolha a cor do lado esquerdo como: #8F9498
E no lado direito: #000000
E configure como mostrado abaixo:

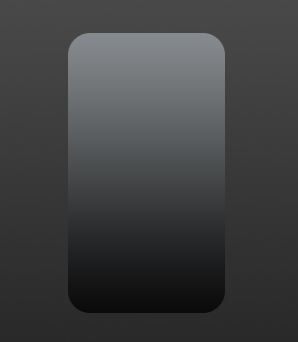
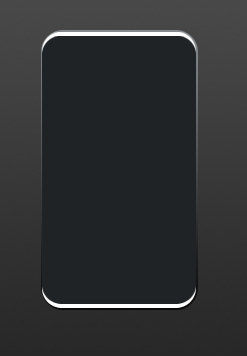
Com isso, teremos o retângulo da seguinte forma:

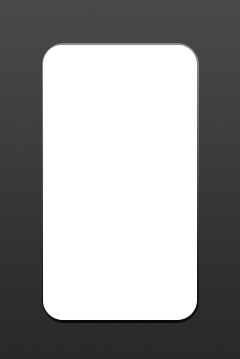
Agora, crie uma nova camada, nomeie-a como brilho, e crie um novo retângulo com a mesma ferramenta utilizada anteriormente, porém, agora modificando o radius para 20px

Faça o retângulo com a cor branca levemente menor do que o retângulo base.

Duplique a camada brilho, e nomeie-a como borda.
Agora, tecle Control + T, e reduza um pouco o tamanho do retângulo.
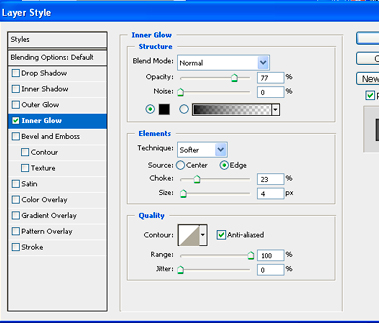
Em seguida, acione mouse botão direito nessa mesma camada, e selecione Blending Options (Opções de mesclagem) > Color Overlay (Sobreposição de cor)
Escolha a seguinte cor: #1F2326
Teremos a seguinte imagem até o momento:

Agora, CONTROL + CLICK do mouse, na camada "borda". E repare que dessa forma, criaremos uma seleção em torno da forma da camada borda.
Feita a seleção, vá ao menu Select (Selecionar)> Modify (Modificar)> Contract (Contrair), e configure para 3PX.
Em seguida, o mesmo caminho, com uma mudança Select (Selecionar)> Modify (Modificar)> Feather (Difusão), configure para 2PX.
Crie uma nova camada chamada Brilho 2.
E nessa nova camada, preencha essa seleção com a cor branca.
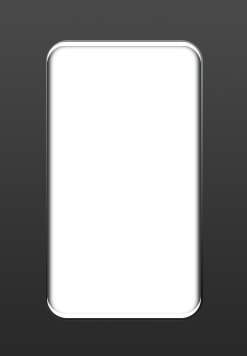
E teremos a imagem da seguinte forma.

Crie uma nova camada chamada "frente".
Nela, crie um novo retângulo, com Radius de 18Px, e tamanho mais ou menos de 8 pixels menor do que a camada base.
Preencha com um gradiente com as seguintes cores:
Cor de primeiro plano: #2D3037
Cor de segundo plano: #000000
Temos agora a base completa de nosso celular.

Vamos agora aos detalhes do aparelho.
Salve essa imagem abaixo e insira no topo da superfície do celular.

Posicione-a como mostrado na imagem seguinte, e coloque a camada referente a logo no modo Screen (Divisão)

Agora, vamos criar 2 traçados, que serão os delimitadores da tela e botoes.
Acione novamente a ferramenta rounded retangle tool
 , crie uma nova camada e com as configurações como mostradas na imagem seguinte.
, crie uma nova camada e com as configurações como mostradas na imagem seguinte.Crie um retângulo na parte superior.
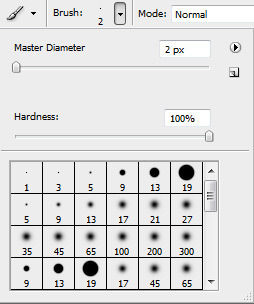
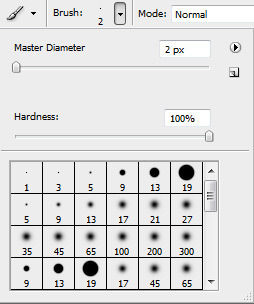
Agora selecione a Brush Tool(Ferramenta Pincel), configure ponta redonda, tamanho para 2 px e a cor para #4a4a49

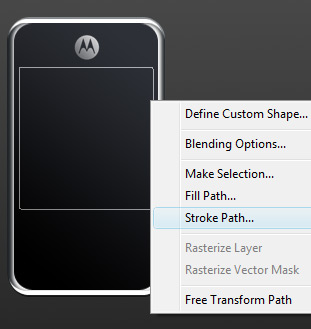
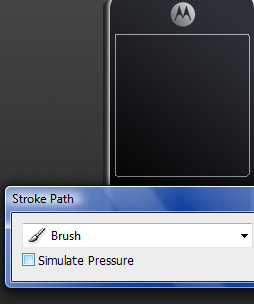
Em seguida, retorne para a ferramenta Rounded Retangle Tool, e clique com o botão direito do mouse sobre o retângulo selecionando a opção Stroke Path (Traçar demarcador)

Feito isso, agora marque como abaixo confirmando em seguida:

Tecle delete para remover o demarcador, pronto, já criamos o primeiro delimitador
Nomeie essa camada como traçado 1.
Vamos agora ao próximo, dessa vez, iremos criar o mesmo retângulo, porém em dimensões menores.
Acione a mesma ferramenta Rounded Retangle Tool, om o raio de 15 px e em uma nova camada c.
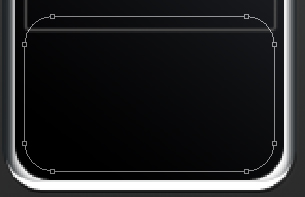
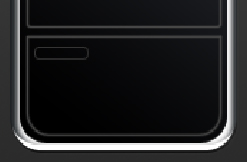
Faça um retângulo na posição mostrada abaixo:

Agora, iremos acertar a parte superior do traçado.
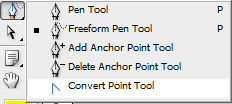
Com a ferramenta Direct selection tool
 , clique em cima do traçado, para ativar os pontos âncora.
, clique em cima do traçado, para ativar os pontos âncora.
Agora, utilizaremos a ferramenta Pen Tool (Caneta)
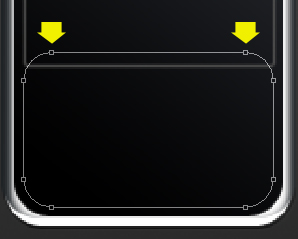
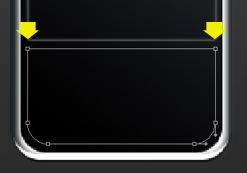
 para remover os dois pontos âncora superiores.
para remover os dois pontos âncora superiores.Portanto, faça como na imagem abaixo, clicando nos locais indicados.


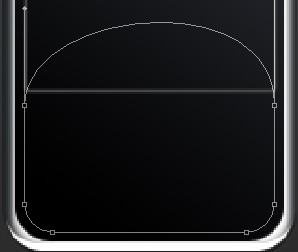
Feita essa parte, vamos trocar de ferramenta, agora para a Convert point tool (Ferramenta de conversão de pontos).

Essa ferramenta como já diz o nome, é responsável por converter os pontos ancoras em ângulos, e vice-versa.
Então é só acionarmos a ferramenta e clicar sore os dois pontos indicados abaixo. Reparem que as curvas irão se tornar angulos retos

Agora, vamos aplicar o traçado, selecione a Brush Tool(Ferramenta Pincel), configure ponta redonda, tamanho para 2 px e a cor para #4a4a49

Em seguida, retorne para a ferramenta Pen Tool, e clique com o botão direito do mouse sobre o retângulo selecionando a opção Stroke Path (Traçar demarcador)

Feita a estrutura do aparelho, agora iremos criar os botões.
Com o mesmo procedimento utilizado acima para criar os retângulos, vamos agora criar um pequeno retângulo, com a rounded retangle tool, mas dessa vez com o radius em 3px.
Crie uma nova camada, faça o traçado do retângulo e em seguida, configure a ponta do pincel(Brush) para
a cor para #353434, e acione a ferramenta Pen Tool, ápós isso, com o mouse botão direito, acione o Stroke path.
E confirme ok. Assim teremos um retângulo como mostrado abaixo. Não esqueça de nomear essa camada, eu nomeei como "Botão"

Acione a ferramenta Magic Wand Tool (Varinha mágica)
 , e dê um clique dentro do botão, para selecionarmos a parte interna dele.
, e dê um clique dentro do botão, para selecionarmos a parte interna dele.Quando visualizar o pontilhado, ative a ferramenta Brush Tool (b) (Pincel), e com a cor #707070, e ponta de pincel com hardness 0, opacidade 50% e fluxo 50%.
Pinte a parte inferior do botão.

Agora duplique essa camada e passe a cópia para o outro lado.
Crie agora com o mesmo procedimento porém com a ferramenta Elipse Tool, um círculo, na parte central, entre os dois botões, faça-o em uma nova camada nomeando como botao central.
Faça o mesmo que fizemos anteriormente, criando o traçado, e após isso, selecione a parte interna e pinte-a.

Utilizando o mesmo procedimento, com a ferramenta rouded retangle tool, crie agora um botão menor. Faça-o em uma nova camada

Duplique o novo botao várias vezes, e distribua-os pelo painel.
Se necessário, reduza-os para que encaixem com harmonia.
Feita a redução e distribuíção, ficaremos com o painel dessa forma.

Agora processo é simples, com a ferramenta texto, preencha os botões, finalizando as teclas. Regule a opacidade das camadas dos numeros para que não fiquem muito gritantes.

Em seguida, iremos criar alguns ícones, para representas algumas funções eu criei um para musicas, outro para mensagens e outros para as teclas de acesso.
Então utilizando a ferramenta Custom Shape Tool
 , com as configurações seguintes, escolhendo a forma adequada, preencha os botões.
, com as configurações seguintes, escolhendo a forma adequada, preencha os botões.Feita a colocação dos ícones, ficaremos com o teclado da seguinte forma, já com o celular pronto.

Bom pessoal, está pronto o celular.
Quaisquer dúvidas, estou a disposição.
Até a próxima.

 .
. .
. .
. .
. .
. .
. .
. .
. .
.